Анимированный баннер своими руками за 5 минут. Как сделать своими руками баннер
Как сделать баннер? Легко и просто! – Ярмарка Мастеров
Для тех, кто виртуозно владеет фотошопом , вопрос как сделать баннер не представляет большой сложности. Но вот для новичков на ЯМ, до этого особенно не сталкивавшихся с разными графическими редакторами, обзавестись баннером целая проблема. Этот МК именно для таких обитателей Ярмарки. Итак, как сделать простой баннер с надписью?
Мне очень нравится программка Artweaver. Она бесплатная!
Итак, программа установлена. Картинки для баннера выбраны. До заветной цели осталось несколько шагов.
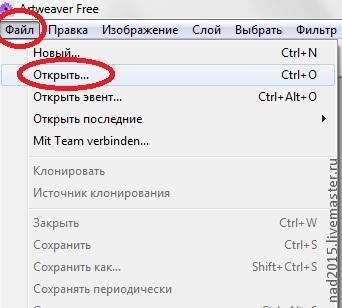
1. Открываем программу. Открываем картинку, которую хотим взять за фон для баннера. Появляется картинка. Теперь из неё нужно вырезать понравившийся кусочек. Для этого нажимаем кнопочку "Обрезка"


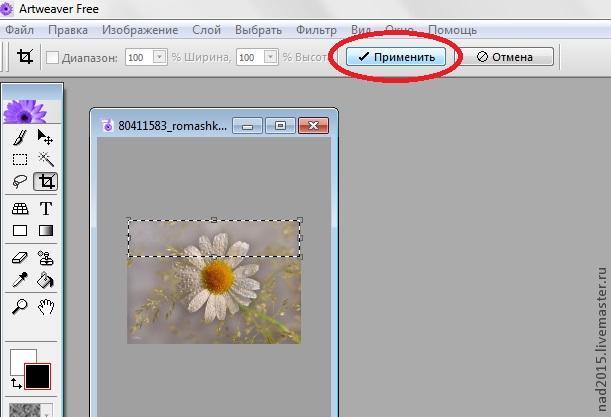
Становимся на нашу картинку правой кнопкой мыши и не отпуская выделяем область для обрезки. Она должна быть прямоугольной. Нажимаем "Применить" . Картинка обрезалась!


Теперь нужно задать получившейся картинке строго оговоренные размеры. Для баннеров на ЯМ это 760х75. Для этого заходим в "Изображение" и выбираем "Размер изображения". В появившемся окне нужно снять галочку с функции "сохранять пропорции". И затем в "ширине" и "высоте" проставляем 760 и 75 соответственно. Нажимаем "Ок"


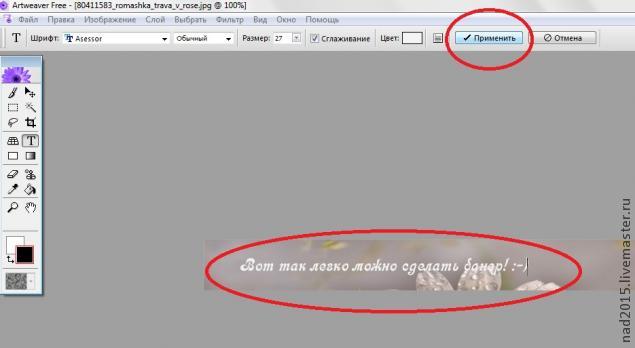
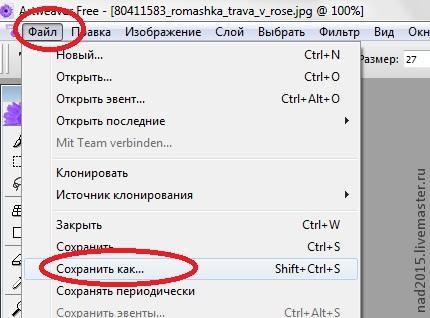
Картинка приобрела размер баннера. Теперь осталось дело за мылым. Написать текст на банере. Для удобства я пронумеровала действия. Нажимаем на кнопочку "текст". Появляется рамочка, в которой можно выставить нужный цвет и даже шрифт. Выбрав цвет и шрифт нажимаем "Приминить". Затем пишем сам текст. Для этого становимся на картинку в нужном месте и пишем. Затем нужно опять нажать "Применить". Всё! Банер готов!!! Осталось его сохранить. Для этого заходим опять в "фаил" и выбираем "Сохранить изображение как...".



Если кому будет интересно могу сделать МК как вставить на банер картинку, например, со своей работой.
Буду признательна всем, кому этот МК показался слишком легким и не стоящим внимания, не кидать в меня тапки. (Если только валянные :-) Графических редакторов много, и каждый пользуется тем, который ему удобен. А этот МК для "чайников", коим и я себя пока ещё считаю в этом деле. Просто делюсь своим маленьким опытом, и буду рада. если он кому-то пригодится
С уважением, Надежда
www.livemaster.ru
Как сделать баннер самому? | Блог Николая Иванова
Маленький человек может сделать многое.
Доброго времени, читатели моего блога!
Недавно я рассказывал о создании логотипа сайта. А эту статью я посвящаю созданию баннеров.
Создание баннеров пригодится для проведения рекламных компаний.
Такой баннер вы видите в левом углу моей статьи.
Если вас интересуют покупка и продажа статей, а также проверка их на плагиат, смело кликайте по баннеру.
Вы, наверное, когда-нибудь задавались вопросом «Как сделать баннер самому, бесплатно, без знания кода HTML, фотошопа и других заморочек.»
Сегодня я постараюсь предельно ясно, без воды рассказать и показать Вам как сделать баннер самому?
Для создания баннеров можно использовать онлайн генераторы баннеров, в которых можно внести свой текст, выбрать шрифт и цвет, фон или его изображение, и получить код баннера.
Затем Вы можете расположить этот код в любом месте Вашего сайта или блога.
Здесь я перечислю несколько генераторов для создания баннеров, а Вы посмотрев возможности каждого, выберите для себя самый удобный и красивый:
- Banner Fans – есть возможность перевода на русский, выбрав язык в верхнем правом углу.
Используя все имеющиеся у генератора инструменты, Вы можете получить приличный баннер и совершенно бесплатно.Пять шагов отделяют Вас от готового баннера. На скриншоте в красных прямоугольниках выделены эти самые пять шагов.
В первом – выбираете макет баннера, задав ему размер, заливку фона, с применением градиента цвета.
Во втором — выбираете шрифт (для русских букв выбираете Stock), его размер, цвет букв, поворот текста.
В третьем шаге задаёте тень для текста, его толщину и яркость и цвет.
В четвертом – задаете формат рамки, её цветность, яркость и толщину линий.
В пятом шаге выбираете формат файла – .jpg; .gif; .pnd – от этого зависит размер и качество изображения вашего баннера.
Делая каждый шаг нажимайте на кнопку «Изменить», чтобы видеть ваши шаги на экране и своевременно вносить изменения.
Добившись требуемого результата, получите код своего баннера и установите на своем сайте или блоге.
- Art Баннер Студия – русскоязычный генератор, чем-то похожий на предыдущий. Здесь также нужно пройти пять шагов и получить код баннера.
Используя все возможности генератора, можно создать баннер самому, без знания кодов программирования и навыков фотошопа.
- Quick Banner – англоязычный генератор, платный. Но если Вы внимательно посмотрите, то в третьем ряду есть шаблоны для создания баннеров бесплатно. На скриншоте показано в красном прямоугольнике.
Кликните по баннеру с солдатиками, и перед Вами откроется страница, на которой Вам предложено выбрать баннер из 54-х шаблонов.
Конечно, нужно будет подобрать шрифт, размер, цвет и так далее, как в предыдущих генераторах и получить код для копирования и установки на Вашем сайте.
- Мастерская баннеров – русскоязычный, очень простой и понятный генератор баннеров. Вносите свой текст, выбираете цвет, а также есть возможность вставлять фото или картинки.
После заполнения нужных Вам строк, жмете на кнопку «Поехали» и внизу получаете изображение своего баннера и его код для установки на сайт.Надеюсь, что теперь Вы представляете, как сделать баннер самому.
На этом сегодня всё.
Успехов Вам в создании баннеров.
До встречи в статье «Как установить фавикон на сайте?»
Пока, пока.
С уважением, Николай Иванов.
ОСТАВЬ СВОЙ КОММЕНТАРИЙ И РАССКАЖИ ДРУЗЬЯМ.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
Как сделать баннер для сайта самостоятельно
Рано или поздно каждый начинающий веб дизайнер или владелец сайта приходит к мысли о том что ему необходима качественная и красивая реклама сайта. Для этого существует немало возможностей и инструментов. Но пожалуй самым традиционным и действенным способом такой рекламы (раскрутки) сайта является – баннерная реклама. Но здесь возникает вопрос, а как сделать баннер для сайта самостоятельно, так как на начальном этапе бюджет сайта сильно ограничен, и поэтому не каждый владелец готов заплатить фрилансерам за изготовление баннера. Оказывается, сделать баннер для сайта не такое уж и сложное дело и очень близкое по технологии с таким процессом как сделать шапку для сайта, при этом мы ведем речь о статичном баннере.
Итак, приступим, как сделать баннер для сайта. Для этого нам понадобится программа «Фотошоп», причем нет необходимости гнаться за самыми современными версиями, для нашей цели вполне подойдет и фотошоп 6-й версии. Кстати кто не знает, как сделать фоновое изображение для сайта, а так же шапку для вашего сайта может так же воспользоваться данной программой для этих целей.
Для того, что бы ответить на вопрос как сделать баннер для сайта, необходимо открыв программу создать наш баннер точнее его основу. При этом следует помнить, что стандартные баннеры имеют несколько типоразмеров. Как правило, на сайтах применяются баннеры 468х60, 120х120, 100х100, а так же 88х31. Рассмотрим вариант изготовления баннера с размером 468х60.
После того как открыли программу нажимаем вкладку «файл» - «новый». После в открывшемся окне прописываем размеры (высоту 60 и ширину 468) при этом обязательно убедитесь в том, что единицами измерения являются пиксели. Разрешение ставим на значение 150 пикселей на дюйм, и выбираем прозрачный фон.
Далее необходимо на нашем баннере разместить картинку и текст. Но для начала зальем наш баннер нужным вам цветом. Для этого слева в панели инструментов выберите инструмент заливка, но перед этим обязательно выберете необходимый цвет (щелкаем левой кнопкой по верхнему квадратику цветности и в открывшейся палитре выбираем необходимый вам цвет). А вот теперь можно используя заливку закрасить фон баннера в выбранный цвет.
Теперь разместим картинку на баннере. Для этого сначала определитесь с картинкой, которую будете размещать. Желательно что бы она представляла не сложную фигуру и была если не логотипом, то максимально похожей на него (хотя многое зависит от задач которые стоят перед баннером). После того как картинку выбрали, кстати, она должна иметь расширение либо jpg либо gif, открываем ее в фотошопе. После этого подгоняем размер картинки под наш баннер. Для этого в основном меню выбираем вкладку «изображение»-«размер изображения». После чего в открывшемся окне необходимо задать высоту картинки в 60 пикселей при этом обязательно должна стоять галочка в поле «сохранять пропорции». Если же изображение имеет свой фон, то предварительно его необходимо вырезать и вставить в новое изображение с прозрачным фоном. После того как размер подогнали выбрав инструмент перемещение перетаскиваем изображение на наш баннер и размещаем там в необходимом нам месте.
Теперь нам необходим текст. Для этого выбрав инструмент «текст» вписываем необходимую нам фразу и размещаем простым перетаскиванием по картинке как нам необходимо. После этого остается выбрать в меню «сохранить для web» (сохранить как) и при сохранении выбрать формат изображения jpg.
Но многим баннера с текстом бывает мало желательно, что бы это был баннер ссылка. Как сделать ссылку для своего баннера и связать их. Для этого необходимо на сайте который разместит ваш баннер написать следующий код (это можно сделать и в html редакторе типа дримвевер) < а href="URL ВАШЕЙ СТРАНИЧКИ">< img srс=" URL БАННЕРА " >< /а>. для того чтобы определить " URL БАННЕРА " необходимо знать как добавить баннер на сайт и куда.
Во и все ваш баннер готов и теперь вы не задаете себе глупый вопрос как сделать баннер для сайта. Кстати используя баннеры, но не статичные, а основанные на флеш-технологии можно заметно разнообразить страницы вашего сайта и придать ему вид типа как красивые флеш сайты.
fb.ru
Как сделать баннер
Всем привет! Клуб Offerinvest продолжает заниматься «ликвидацией безграмотности» среди его участников (за что ему огромное спасибо!). И в его рамках появился очередной обучающий бесплатный видеокурс под названием «Баннера в Photoshop своими руками», автором которого выступает Владимир Фирсов.
Создать баннер в фотошопе
Имя Владимира Фирсова достаточно давно «на слуху»: он является создателем баннеров для проектов клуба Offerinvest – это хостинг Offerhost и биржа фриланса Offerlancer. Возможно, существуют еще его работы именно в Офферинвест, но, к сожалению, я лишь пишу о том, что знаю. На мой взгляд, все баннера выполнены очень профессионально: без сомнения у Владимира Фирсова есть дизайнерский талант!
Кроме этого совершенно случайно по какому-то запросу уже достаточно давно я наткнулась на канал Владимира Фирсова на Ютуб под названием Info Navigator. Любите смотреть обзоры тренингов и курсов? – добро пожаловать на канал Владимира! И что меня очень приятно удивило – Владимир Фирсов является владельцем магазина мягких игрушек в Санкт-Петербурге Большой-мишка. рф.
Видеокурс “Баннера в Photoshop своими руками”
Теперь возвращаемся непосредственно к видеокурсу «Баннера в Photoshop своими руками». И если уж вас заинтересовала данная статья, значит, вы ищите ответ на вопрос как сделать баннер самостоятельно.

Понятно, что лучше Владимира – человека, который непосредственно занимается данной деятельностью, объяснить этот материал не сможет никто. Видеокурс Владимира Фирсова «Баннера в Photoshop своими руками» включает в себя полных 12 видеоуроков по созданию баннеров в фотошопе.
Сейчас в Интернете часто можно встретить такую фразу «много- мало воды» в отношении курсов, тренингов и т.д. Именно в уроках Владимира «воды» нет вообще! Очень понятно и подробно он показывает куда и как «тыкнуть» в программе, что разберется даже самый-самый новичок! Мне приходилось иногда ставить на паузу, чтобы зафиксировать очередное действие, потому что ничего лишнего нет, и ты постоянно в течение всего урока находишься во внимании.
В первом видеоуроке рассказывается о том, какие вообще существуют размеры баннеров. И есть возможность скачать файлик к себе на компьютер с размерами баннеров, чтобы не забыть эту информацию.

Во втором уроке Владимир знакомит нас программой Фотошоп. Естественно официально она предлагается в платном варианте с бесплатным тестированием в 30 дней. Но все знают, что скачать ее можно и бесплатно, если хорошенечко «пошерстить» в Интернете. Я всегда в таких случаях пользуюсь Ютубом.
В третьем уроке с подпунктами есть вся информация как сделать баннер статичный. Т.е. все показано четко по шагам от выбора размера баннера, создания первого слоя, подбора фона, текста, цвета текста и до конечного результата! Уроки действительно ценные для тех, кто хочет научиться создавать баннера в фотошопе самостоятельно.
В четвертом уроке Владимир объясняет, как создать баннер анимированный. Лично для меня это была очень нужная информация! Когда-то я пользовалась специальными сервисами в Интернете в качестве эксперимента для создания анимированных баннеров, но, как оказалось, создавать в фотошопе анимированные баннера не так уж и сложно. А возможно просто Владимир Фирсов очень хороший «учитель»)).
Понятно, что создавать баннера можно для себя, т.е. например, рекламировать свои инфопродукты, если они у вас есть, экономя свой бюджет. Но можно ведь и зарабатывать на создании рекламных баннеров для клиентов. И этой теме посвящен пятый и шестой урок видеокурса «Баннера в Photoshop своими руками». В 5 уроке Владимир проводит анализ стоимости рекламных баннеров, а в 6 – объясняет, как можно заработать на создании баннеров. И здесь вам в помощь будет биржа фриланса Offerlancer.
Итак, если вас заинтересовала тема Как сделать баннер своими руками, настоятельно рекомендую пройти бесплатный обучающий видеокурс «Баннера в Photoshop своими руками» Владимира Фирсова. Времени на изучении он у вас займет немного, но всю ценную и необходимую информацию по созданию баннеров вы оттуда почерпнете! И все, что вам останется сделать – это реализовать свои знания в «жизнь» и заработать на этом неплохие деньги (по желанию конечно)!
Или скачайте данный курс с главной страницы биржи фриланса Offerlancer.ru (внизу).
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
Возможно, Вас заинтересуют следующие статьи:
○ Как установить баннер на сайт
○ Offerinvest: клуб по созданию множественных источников дохода
○ Биржа фриланса Offerlancer
Денежные ручейки
denezhnye-ruchejki.ru
Анимированный баннер своими руками за 5 минут!
Здравствуйте уважаемые друзья! В сегодняшней статье речь пойдет об изготовлении анимированного рекламного баннера своими руками за считанные минуты.
Бесплатное изготовление рекламного баннера
 Свою работу в Инфобизнесе начинал с заработка через Интернет с помощью партнерских программ. Для продвижения партнерских ссылок использовал различные рекламные каналы, включая биржу баннерной рекламы Ротабан — об этом писалось в статье «Rotaban, рекламный канал блоггера«.
Свою работу в Инфобизнесе начинал с заработка через Интернет с помощью партнерских программ. Для продвижения партнерских ссылок использовал различные рекламные каналы, включая биржу баннерной рекламы Ротабан — об этом писалось в статье «Rotaban, рекламный канал блоггера«.
Все было хорошо, если к партнерской программе прилагались рекламные баннеры, но не всегда было так. Часто рекламные баннеры либо отсутствовали, либо размеры рекламных баннеров отличались от тех, который требовал сервис Ротабан. Заказывать изготовление рекламных баннеров нужных размеров не стал, это стоило денег, а уверенности в том, что затраты окупятся, не было. О том, как сделать баннер даже не задумывался, считал, что это сложно.
В конце концов, решил попробовать изготовление рекламного баннера своими руками и установить его на сайт. Как оказалось создание рекламного баннера является пустяковым занятием и эту работу может выполнить любой новичок. Сначала решил изготовить простой статический баннер, всё получилось, изготовление рекламного баннера занимает минут 10. О том, как сделать статический рекламный баннер любого размера с помощью бесплатных программ Вы можете прочитать в статье «Изготовление рекламного баннера своими руками«, там подробно всё показано.
Со временем, хочется чего-то большего, возник вопрос – как сделать анимированный баннер, почему бы нет?
Было принято решение об изготовлении анимированных рекламных баннеров своими руками. Для этих целей была использована программа «Easy GIF Animator», чтобы не связываться с фотошопом. Программа простая в использовании, она платная, стоит около 20$, но если поискать в Интернете, то Вы всегда найдете варианты бесплатности.
Программа может создавать анимированные изображения с нуля, позволяет создавать до трех изменяющихся текстов, которые можно создать с различными эффектами, тексты получаются движущиеся, можно извлекать отдельные кадры анимации, сохранять анимацию в формате SWF Flash, экспорт GIF анимации в avi формат и многое другое. С помощью этой программы можно создавать анимированные рекламные кнопки.
В данной статье мы рассмотрим изготовление простого (без рисунка) анимированного рекламного баннера с помощью программы «Easy GIF Animator».
Считаем, что Вы установили программу «Easy GIF Animator» на компьютер, сложно там ничего нет. Сразу скажу, что есть два варианта – англоязычная и русифицированная. Моя версия программы не русифицированная, все надписи на английском языке, но в принципе все понятно.
Итак, сначала нам надо определиться с размером анимированного баннера и подготовить рекламный текст, который мы хотим отобразить на анимированном баннере. Популярным размером рекламных баннеров на бирже Ротабан, является размер 468х60, выбираем его. Поскольку баннер маленький, можно обойтись только рекламным текстом, размещать изображение будет неудобно.
Итак, открываем программу «Easy GIF Animator», выбираем команду «Crerate Animated Banner», что означает создать анимированный баннер.

Кстати, ниже находится режим создания анимированных кнопок «Crerate Animated Button». В новом окне выбираем стандартный размер баннера 468х60 (смотрите скрин) и нажимаем Next (Далее).

Теперь выбираем цвет фона анимированного баннера. Режим «Simple Color» позволяет выбрать однотонный цвет, режим «Gradient Color» позволяет выбирать градиент из двух цветов, а режим «Picture and Texture» позволяет работать с картинками и текстурами.

Выбираем режим градиента, так анимированные баннеры лучше смотрятся. Теперь поочередно выбираем цвета для создания градиента, цвета выбираются из всплывающих окошек рядом с полями «Color 1» и «Color 2», если предложенные цвета не подходят, можно вызвать режим «More Colors» — больше цветов и выбрать подходящий цвет.

Теперь ниже из восьми вариантов выбираем геометрию градиента, там визуально всё понятно и нажимаем Next.
Открывается новое окно, где мы должны вставить заранее подготовленный текст нашей рекламы. Программа позволяет располагать на анимированном баннере три различных текста (можно разместить и один и два).
Итак, выбираем функцию «Text 1», выбираем тип шрифта, его размер и цвет (как в Word) и пишем «Хотите создать свою первую книгу?», на синем фоне неплохо смотрятся буквы белого цвета. Далее выбираем такой размер шрифта, чтобы фраза поместилась в полном объёме в поле баннера. Теперь в поле «Display at once» выбираем направление, откуда будет появляться текст (справа налево, падает сверху и т.д.), выбираем «Slide in from left» — текст будет появляться слева.

В поле «How long to show» — время прокрутки, я выбрал 3 секунды, далее в поле «Hide at once» выбираем в какой форме будет прятаться текст, выбираю «Slide out to Right», текст будет уходить направо.
Теперь по очереди нажимаем «Text 2» и «Text 3», делаем соответствующие записи, также подбираем цвет и размер шрифта. С режимами появления и пропадания текста можно поэкспериментировать, важно сохранить креативность.
После завершения работы с текстом можем нажать кнопку «Next» и перейти в режим предварительно просмотра и сохранения анимированного рекламного баннера. Можно нажать кнопку «Finish» — завершение и также сохранить анимированный баннер в папку на компьютер. Посмотреть процесс изготовления можно также в представленном видео:
Вот таким простым способом за 5 – 10 минут Вы можете создать анимированный баннер, не потратив на его изготовления ни копейки. Анимированный баннер представляет собой обыкновенную картинку. Поэтому, для размещения анимированного рекламного баннера на сайте, Вам нужно получить для него код. Сначала картинку (баннер) закачиваете на блог (на хостинг) в библиотеку медиафайлов, а затем получаете ссылку. Как сделать код для сделанного баннера, подробно показано в предыдущей статье «Изготовление рекламного баннера своими руками«.
Кстати, для размещения баннера на бирже Ротабан, код не нужен. Вы просто вставляете картинку нужного размера (полученный баннер) и указываете ссылку, куда этот баннер должен привести.
Теперь Вы будете знать, как сделать анимированный баннер, сделаете его быстро и бесплатно. Созданный анимированный баннер мы можем посмотреть в шапке блога слева.
Так же легко Вы сможете сделать анимированные кнопки, которые используются для различных целей. Спасибо, что Вы дочитали до конца эту длинную статью, удачи Вам!!!
С уважением, Иван Кунпан.
Просмотров: 487
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Как создать банер своими руками?
Приветствую Вас дорогие друзья!
Решил сегодня рассказать и показать, как создать картинку или банер своими руками .

Наверно у Вас уже есть свой блог или сайт, и Вы непременно монетизируете его с помощью партнерских банеров, но не всегда они подходят по дизайну к Вашему блогу либо просто Вам не нравятся. Решение всегда есть. Ведь на сегодняшний день существует просто огромное количество программ по созданию банеров, как платных так и бесплатных.
Список некоторых программ:
Crystal Button 2.7
Microsoft GIF
Atani
De Knop
Все они тут http://www.seo-best.com/programmi.html
Также существуют онлайн конструкторы банеров, единственное что не удобно, это язык интерфейса у них как правило не русский.
http://www.quickbanner.com/
http://www.animationonline.com/
http://www.coder.com/creations/banner/
Я же в свою очередь, пользуюсь обыкновенным Фотошопом(Adobe Photoshop), ведь чтобы создать банер своими руками, нужно уделить для этого около 15 минут Вашего времени и проделать определенные действия. А какие, я Вам сейчас расскажу и покажу наглядно с помощью скриншотов. Ну а для тех кто не любит читать ))), я записал видео, которое находится в конце.

Итак:
Как создать банер своими руками.
Первое что нам нужно, это конечно же сама программа Adobe Photoshop.
Открываем программу и нажимаем вкладочку Файл=>Создать

Перед нами открывается окошко в котором мы задаем ширину и высоту нашего будущего банера. Задаем размеры, и нажимаем Ок.

Все, шаблончик для банера готов. Я выбрал 250/250 и вот так он выглядит:

Теперь выбираем фон для банера. Для этого выбираем кнопку заливка и жмем на цветной квадратик

Открывается окошко где мы выбираем цвет фона, нажимаем Ок, наводим на наш шаблон(должна появиться заливка) и щелкаем по шаблону.


Все, заготовочка улучшилась, едем дальше. Теперь либо текст, либо картинка. Давайте начнем с текста.
Выбираем вкладочку текст и выбираем область, куда будем вставлять текст на банере.

также можно выбрать цвет текста, размер и форму.

Все, текст готов. Можно использовать просто фон и текст, либо картинка и текст или все вместе.


Теперь рассмотрим на примере картинки. Ищем картинку в интернете которую нужно. Скачиваем ее к себе на компьютер. Снова переходим в Фотошоп и не закрывая наш шаблон снова нажимаем Файл=>Открыть и открываем скачанную картинку.Наводим курсор на шапку нашей вкладки в Фотошопе=> нажимаем левую кнопку мыши и не отпуская сдвигаем немного в сторону и отпускаем.

Должно получиться следующее

Теперь зажимаем левую кнопку мыши на картинке и не отпуская перетаскиваем на шаблон, и отпускаем. Окно с картинкой можно теперь закрыть, нам оно больше не понадобится.
Чтобы подогнать картинку по размеру, нужно нажать Ctrl+t, она выделится, и подгоняем. После того как подогнали, нажимаем перемещение и применить.

И добавляем текст, как описывалось выше.
Банер готов.

Как быть если из каринки нужна только девушка или какой-нибудь фрагмент без фона? Все очень просто друзья. Для этого Вам нужно посмотреть видео чуть ниже.
Видео-урок:
Код виджета:
<center><a href="ССЫЛКА НА СТРАНИЦУ" target="_blank"><img src="ССЫЛКА НА КАРТИНКУ"/></a></center>Надеюсь для кого-то статья была полезной и теперь у Вас не возникнет проблем с подготовкой своего банера, ведь Вы теперь знаете как создать банер своими руками, и сделаете оригинальный банер, который поднимет Вашу конверсию и принесет много продаж. Конечно же жду Ваших комментариев и отзывов друзья.
С уважением, Вадим Якупов.

Понравилась статья,поделись с друзьями в социальных сетях!
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
blogyakupova.ru
Как сделать баннер на свадьбу своими руками, или Яркое оформление торжества
Оглавление:
- Свадебный баннер – современный аналог плаката
- Советы по оформлению
- Интересные идеи
- Баннер своими руками
Большинство свадебных альбомов содержат однотипные фотографии: молодожены на входе в загс, возле вечного огня, за столом в компании свидетелей и еще около сотни подобных снимков. Если вы хотите избежать банальности, сделать свои свадебные фотографии более яркими и индивидуальными, закажите баннер на свадьбу. Его можно сделать и самостоятельно, это существенно сэкономит средства.
Свадебный баннер – современный аналог плаката
Непременным атрибутом на свадьбах наших родителей, бабушек и дедушек были нарисованные плакаты. Наши старшие родственники старались творчески подойти к этому процессу: придумывали интересные слоганы, подбирали забавные иллюстрации. Такими плакатами украшали зал, в котором проходило торжество, использовали их для различных конкурсов.
 Современные возможности полиграфии позволяют создать не просто свадебный плакат, а настоящий шедевр, который станет центральным элементом декора на вашей свадьбе. Такой баннер – удачный задний фон стола молодоженов и неплохая заставка для свадебной фотосессии.
Современные возможности полиграфии позволяют создать не просто свадебный плакат, а настоящий шедевр, который станет центральным элементом декора на вашей свадьбе. Такой баннер – удачный задний фон стола молодоженов и неплохая заставка для свадебной фотосессии.
Изначально подобные баннеры использовались для презентации компаний, фильмов или на других светских мероприятиях. Вы наверняка видели фотографии звезд шоу-бизнеса на фоне таких плакатов. Ваши гости тоже могут почувствовать себя важными персонами, на которых направлены многочисленные вспышки камер. Для усиления эффекта светской хроники видеооператор может снять небольшой ролик с каждым из гостей, свадебный постер придаст такому фильму особую торжественность.
Советы по оформлению
- Стандартный размер баннера – три на два метра. Конструкцию меньшего размера не будет видно на снимках, гости могут закрыть ее своими спинами. Не забывайте, что постер должен служить фоном для фотографий, а значит, никакие другие элементы не должны попасть в кадр.
- Технически баннер представляет собой хромированную конструкцию, на которую крепится красочное полотно. На современных принтерах можно распечатать любую картинку с высоким разрешением и реалистичной цветопередачей.
- Конструкции могут быть разборными, благодаря чему их легко можно транспортировать. При желании такой баннер можно поместить в обычный чемодан.
- Подсветка сделает особый акцент на этом элементе декора. Она особенно выручает, когда плакат размещается за столом новобрачных.
- Важно, чтобы фон не был слишком ярким и пестрым, иначе люди на снимках просто потеряются.

Интересные идеи
- Самый простой вариант – баннер на свадьбу с именами. На нем указываются имена молодоженов и дата бракосочетания. Украшается плакат монограммами их имен и традиционной свадебной атрибутикой: обручальные кольца, сердца, голуби, колокольчики, цветы, ангелочки.
- Один из самых популярных способов разбавить скучные стены банкетного зала – украсить его совместными фотографиями молодоженов. Для этого отлично подойдут снимки с лав-стори, к которым можно добавить красивую надпись с датой свадьбы. Впоследствии этот плакат может стать украшением интерьера будущего дома молодоженов.
- Можно обыграть время года, когда проходит торжество. Для осеннего праздника подойдут изображения желтых листьев и разноцветных зонтиков, для зимнего – снежинки и елочки.
- Необычно смотрится плакат в виде шаржа. При относительно невысокой цене выглядеть он будет очень оригинально. Такой баннер может стать сюрпризом для молодых, ведь для изготовления шаржа им вовсе не обязательно позировать. Нарисовать его можно и по фотографии.
- Если вы выбрали для торжества какую-то определенную тематику, плакат должен соответствовать общей стилистике свадьбы. Популярностью сегодня пользуются баннеры по мотивам фильма «Стиляги», в советском или гангстерском стиле.

Баннер своими руками
Вы можете сделать баннер самостоятельно или заказать готовый в специализированных агентствах. Даже если вы собрались делать его сами, вам не обойтись без печати в типографии, поскольку не у каждого дома есть широкоформатный принтер. А с постпечатной обработкой вы в состоянии справиться без посторонней помощи. Для этого необходимо заготовить металлическую конструкцию нужного размера. Прикреплять к ней полотно нужно при помощи болтов или саморезов. Лучше брать болты с большими шляпками, в этом случае ткань будет надежно закреплена и не порвется.
Основой может быть и лист вспененного ПВХ, который украшается самоклеющейся пленкой и фотографиями молодых, иллюстрирующие историю из любви.
Благодаря необычному баннеру для фотосессии на свадьбу вы забудете, что такое скучные и банальные свадебные снимки. Ваши фотографии будут отличать оригинальность и творческий подход.
Песочная церемония на свадьбе: в чем смысл этого экзотического обычая. Утро невесты — как его сделать оп-настоящему нежным, читайте здесь.
otprazdnuem.com