Изготовление рекламного баннера своими руками. Баннер своими руками
Изготовление рекламного баннера своими руками.
Приветствую Вас друзья на блоге «Способы заработка через Интернет«! В сегодняшней статье рассмотрено изготовление рекламного баннера своими руками с помощью бесплатных программ.
Как сделать рекламный баннер самому
 В Инфобизнесе для заработка через Интернет без рекламы никак не обойтись, в том числе и без баннерной. Рекламные баннеры устанавливаются на своих и чужих блогах, а также на различных площадках баннерной рекламы. Для этих целей используются рекламные баннеры различных размеров и различного оформления.
В Инфобизнесе для заработка через Интернет без рекламы никак не обойтись, в том числе и без баннерной. Рекламные баннеры устанавливаются на своих и чужих блогах, а также на различных площадках баннерной рекламы. Для этих целей используются рекламные баннеры различных размеров и различного оформления.
Если Вы зарабатываете на партнерских программах, на реселлинге, то как правило, рекламные баннеры различных размеров идут с этими продуктами и блоггеру остаётся только установить рекламный баннер на сайт, либо разместить их на биржах рекламных площадок. Но если Вы хотите рекламировать свой продукт, без собственного баннера не обойтись. Где его взять? Есть два пути:
- купить (заказать) баннер на бирже фриланса;
- создание рекламного баннера самостоятельно.
Конечно, купить за деньги просто, но это стоит денег, а на начальном пути работы их и так нет, сначала деньги надо заработать. За создание рекламного баннера самостоятельно берутся далеко не все, пугает страх перед неизвестностью, отсутствие нужных знаний – хотя это очень просто.
Со мной были случаи, когда надо было выполнить размещение рекламных баннеров партнерской программы на бирже Ротабан, но сделать я это не смог из-за отсутствия нужных размеров рекламных баннеров (прикладывались в материалах баннеры других размеров). О работе на бирже Ротабан писалось в статье «Rotaban, рекламный канал блоггера«. Выходит, что для заработка на партнерках свои рекламные баннеры тоже нужны.
Напомню, что рекламные баннеры на сайте бывают статические и анимированные. Статический баннер представляет собой простое изображение, на котором обычно есть какая-то надпись, анимированный сам о себе говорит. Так вот сделать статический баннер сделать проще простого любому новичку и в данной статье мы этим займемся. Вариантов для изготовления статических баннеров великое множество, но мы на примере рассмотрим достаточно простой вариант, причем с применением бесплатных программ.
Итак, для изготовления рекламного простого статического баннера нам нужен графический редактор, он может быть простым типа стандартной программы Paint до всем известного Photoshop. В нашем случае создание рекламного баннера выполним в графическом редакторе Pixlr, мне эта программа нравится, это по сути онлайн фотошоп, но гораздо проще в пользовании.
Итак, начинаем! Сначала нам надо определиться, какой размер баннера нам нужен. Далее заходим в онлайн программу Pixlr (как это сделать, подробно показано в статье «Онлайн редактор Pixlr«. Заходим внутрь программы и нажимаем «Создать новый рисунок». В открывшейся форме устанавливаем размер будущего баннера, в нашем случае 468х60 и нажимаем «Да».

Теперь поле будущего баннера можно залить нужным нам цветом и сделать надписи. Как это сделать было подробно рассмотрено в предыдущей статье «Уникальные картинки для статей блога«, где мы делали картинки для статей блога.
В данной статье мы усложним себе задачу, вместо обычной заливки поля баннера, используем режим «Градиент», заливка будет сделана с переменной интенсивностью окраски, изображение будет смотреться симпатичнее. Для этого в левой панели инструментов программы Pixlr, выбираем режим «Градиент» (смотрите скрин) – действие 1. В верхней части окна появляется полоска «Градиент», нажимаем на нее – действие 2, открывается окно выбора цветов, выбираем нужную нам градацию цвета – действие 3.

Теперь мышкой устанавливаем курсор в средней части будущего баннера и перемещаем вверх, вниз или вправо, влево. Экспериментальным путем получаем нужную градацию цвета.
Теперь можно наложить изображение, а также написать текст любым цветом и размером (как это делать показано в статье «Уникальные картинки для статей блога«).

Всё наш баннер готов, теперь его надо сохранить на компьютер, для этого заходим «Редактировать», «Копировать», а затем «Файл» и «Сохранить».
С целью размещения рекламного баннера на своем или чужом блоге, нужно создать еще html код полученного баннера. Делается это очень просто, также, как размещаете картинку на блоге (например, в сайдбаре). Итак, используем шаблон кода:
<a href=«Указать ссылку страницы, куда направляется посетитель»
target=»_blank»><img src=»Адрес картинки баннера на блоге» width=»468″ height=»60″ border=»0″></a>
где width – ширина созданного баннера;
height – высота;
Указывать эти параметры не обязательно, но лучше указать их, иначе при сбое элементы баннера могут отображаться некорректно. Чтобы избежать отображения синей рамки вокруг баннера, нужно отобразить border=»0″.
Теперь в вышеуказанный шаблон вставляем ту ссылку, куда она должна вести посетителя. В моём примере это https://biz-iskun.ru/kniga_2/ .
Теперь надо получить адрес картинки на блоге. Для этого полученный баннер, а это картинка, размещаем на блоге в папке медиафайлы и берем оттуда ссылку. Если Вы не знаете, как это сделать, рекомендую посмотреть статью «Ошибка 404 страница не найдена», там все подробно показано – размещение картинки и получение ссылки.
Теперь вставляем вторую ссылку и получаем готовый код, в моём случае это:
<a href=«https://biz-iskun.ru/kniga_2/«
target=»_blank»><img src=»https://biz-iskun.ru/wp-content/uploads/2014/09/banner468x60_kniga_2b.png» width=»468″ height=»60″ border=»0″></a>
Для размещения рекламного баннера на свой или чужой блог, достаточно вставить полученный код в нужное место и проверить его работу.
Как видим процесс изготовления рекламных баннеров легкий и простой, эту работу может выполнить любой новичок, а когда разбогатеете, можно будет и заказать на фрилансе. Рекламный баннер любого размера делается за 5-10 минут. Если Вы продвигаете партнерскую программу, а баннера подходящего размера нет, этот способ вполне подойдет как для изготовления нового, так и для переделки существующего рекламного баннера другого размера.
Кстати, партнерские продукты рекламируют десятки, а то и сотни человек и все рекламируют партнерскую программу одними и теми же баннерами, поверьте, отдачи от таких баннеров очень мало. Для повышения заработка лучше иметь уникальные рекламные баннеры. Процесс изготовления рекламного баннера можно посмотреть и в небольшом видео, смотрите здесь:
В ближайшее время, мы рассмотрим изготовление более привлекательных анимационных баннеров. Подписывайтесь на обновление блога и не пропустите новости. Будут вопросы – обращайтесь. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы все же хотите освоить процесс изготовления рекламных баннеров высокого качества, тогда лучше использовать программу Фотошоп, но в ней надо уметь работать. В этом случае советую прочитать на эту тему мою статью «Курсы обучения фотошопу» на блоге.
Просмотров: 8601
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Как сделать баннер самостоятельно. Онлайн сервис Artbanner .
Как сделать баннер
Для работы в интернете очень часто требуются познания в области дизайна. Легче приходится тем, кто с фотошопом на «Ты». А что же делать остальным? Правильный ответ — учиться. Но обучиться искусству работы с фотошопом за один день не получится, а картинки и изображения нужны сегодня.

Есть еще вариант — заказать эту работу профессионалу. Но профессионалу надо давать четкие указания, что должно получиться в итоге. Чтобы узнать, какое должно быть техзадание для дизайнера, первое время придется самому ненадолго влезть в эту незнакомую область.
Как сделать баннер самостоятельно?
Знаю, что в интернете есть массам программ и сервисов, которые смогут решить эту задачу. Из обилия этих ресурсов я выбрала одну, достойную моего начального уровня. Она неплохо выручила меня в первое время и помогла сориентироваться и определить, какие изображения на своем сайте мне нужны.
Этот онлайн-сервис называется artbanner.com. Обязательно занесите этот ресурс в закладки, так как помощь профессионалов-дизайнеров всегда востребована. Если у вас нет знакомого дизайнера, то одна рекомендация у вас уже есть. С помощью этого ресурса можно:
1. Самостоятельно изготовить баннер
2. Редактировать фото
3. Изготовить фавикон
4. Заказать баннер
Так как меня совсем недавно интересовал только один вопрос: где найти легкую и доступную для меня программу, в которой я смогу разобраться, думаю, что мой совет поможет новичкам быстро и несложно сделать изображение.
Если кто-то не знает, что такое баннер в интернете, то читайте определение: это рекламный или информационный носитель графического вида. Эти носители могут быть совершенно разными: статичными и анимированными, с применением различных эффектов и без. Все будет зависеть от того, на какую аудиторию банеры рассчитаны, и каким задачам отвечают.
Давайте посмотрим, как можно пользоваться разделом «Генератор баннеров.» Первое, что я увидела — это очень доступно написанные правила, которым надо следовать при работе с онлайн-программой. Ниже находится сам генератор.

Как видно, в программе есть несколько разделов: Макет, Текст, Рамка, Эффекты, Сохранить. Самые первые действия мы будем делать в разделе «Макет». Выберем размер баннера. Например, нам необходимо сделать заголовок для своего блога. В этом случае подойдет размер 728 х 90. Отмечаем и переходим к выбору фона. Нетрудно догадаться, что нажав на квадратик с цветом, можно выбрать интересующий вас цвет. Также возможно для фона загрузить свою картинку с компьютера.
Далее переходим во вкладку Текст.

Если вам необходимо изображение с текстом в 3 строки, значит надо будет работать в трех полях. В первом пишем заголовок, например Копилка советов. Шрифт мы тоже можем сделать разного цвета. Нажимая на слово Пример в картинке, мы получаем образцы шрифта, где можно выбрать тот, который нам понравился.

Вариантов немного, но согласитесь, что выручить они все-таки могут. Далее выбираем размер шрифта, здесь придется поэкспериментировать, исходя из размеров вашего баннера — есть где разгуляться, или нет. Также можно поиграть с расположением букв, с тенями, и тоже самое проделать в двух других полях, то есть строках вашего баннера.
В разделе Рамка можно установить размер и цвет будущей рамки. Если рамка не нужна — поставьте в правом поле Размер рамки — значение 0.
В разделе эффекты можно воспользоваться предложенными эффектами. После всех действий можно смело нажать кнопку «Обновить».

Если вам не понравился полученный результат, можно поочередно открывать разделы и менять нужные значения. Займет время и подбор шрифта, и выбор подходящего размера букв и фона. В разделе «Текст» расположение строк можно регулировать бегунками, находящимися слева страницы и в самом низу.
Только после того, как вам понравилось то, что вы нарисовали, можно переходить в раздел Сохранить, где вам предложат сгенерировать HTML-код и URL-ссылку.

Отмечайте, что для вас важно и нажимайте «Сохранить баннер» и «Сгенерировать код».

Вот такой вариант получился в итоге. Думаю, что для какого-то временного варианта вполне подойдет. А полученный в этой замечательной программе HTML-код очень пригодится в дальнейшей работе над сайтом или блогом. Установив код в виджет, мы можем проинформировать посетителей о новой статье или важных новостях и событиях.
Также на странице «Конструктор баннеров» artbanner.com.ua/konstruktor-bannerov можно создать GIF-баннер. Следуя инструкциям, сделать его несложно. Привлечение внимания посетителей — обеспечено.
В этой программе можно сгенерировать HTML-код уже имеющихся у вас изображений, которые вы хотите сделать заголовками или обложками своих книг.
В любом случае, у вас, дорогие читатели, появился еще один ресурс, где вы самостоятельно и бесплатно, без помощи специалистов, можете сделать баннер, главной задачей которого является вызвать положительные эмоции у посетителей.
Вот так, шаг за шагом, работа в Интернете учит нас азам разных профессий. Конечно, профессионалом стать непросто, но и дилетанты, учась на успешных примерах, могут овладеть необходимыми первичными навыками для ведения самостоятельной работы. Овладевайте знаниями, будьте успешны и эффективны в своих делах!
Со временем у вас будет получаться не хуже, чем у этого мальчика, который лихо припарковывает свой автомобиль.
Успевайте больше за меньшее время вместе с «Копилкой эффективных советов». Копилка эффективных советовВ этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Делаем баннер, пошаговая инструкция – Ярмарка Мастеров
Уж извините меня милые дамы, но данный урок меня сподвигло сделать чувство сострадания.
Не кидайтесь сильно тухлыми помидорами за то, что тема ужа заезжена до дыр.
Но пообещал помочь одной девушке очень подробно разложить по полочкам. И вот решил, что-бы материал не пропадал даром. Очень пошаговая инструкция создания баннера для Ярмарки Мастеров.
ШАГ 1
Запускаем Фотошоп. Не важно какой версии. Все что здесь описывается, есть в любой версии.Для того, что-бы открыть картинку, которую мы будем использовать для фона, нажимаем меню "File"

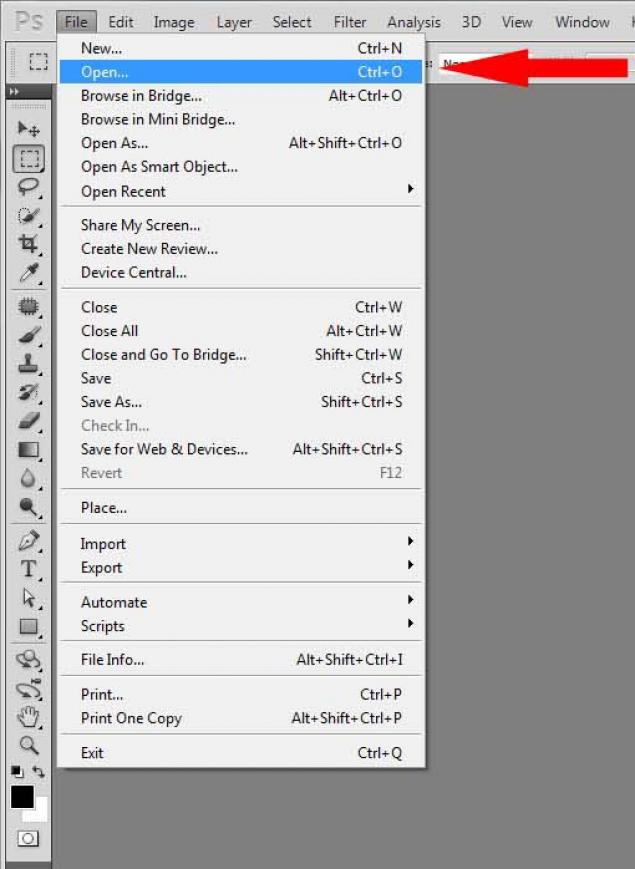
ШАГ 2Выбираем пункт меню "Open".

ШАГ 3Выбираем на своем компьютере заранее записанную картинку, которую мы будем использовать как фон.

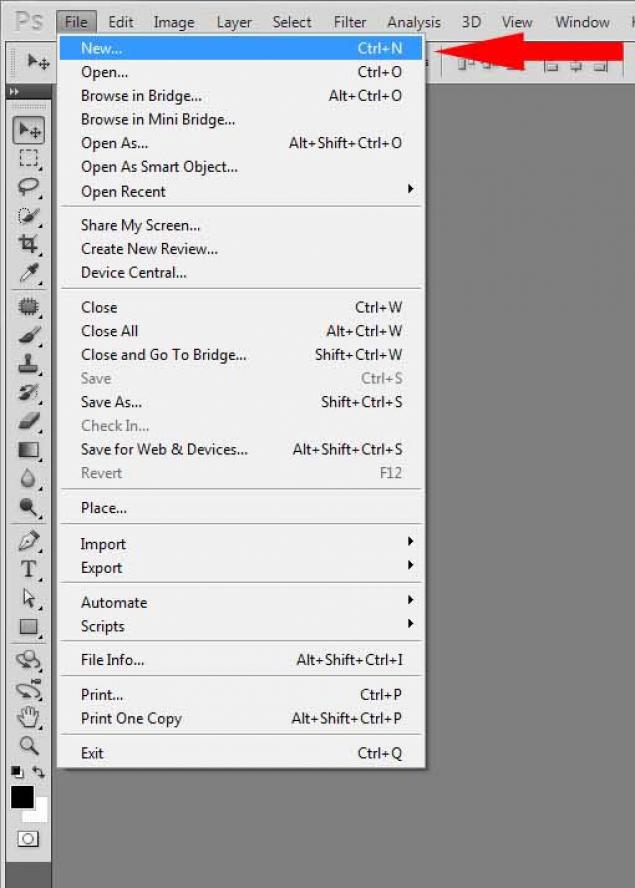
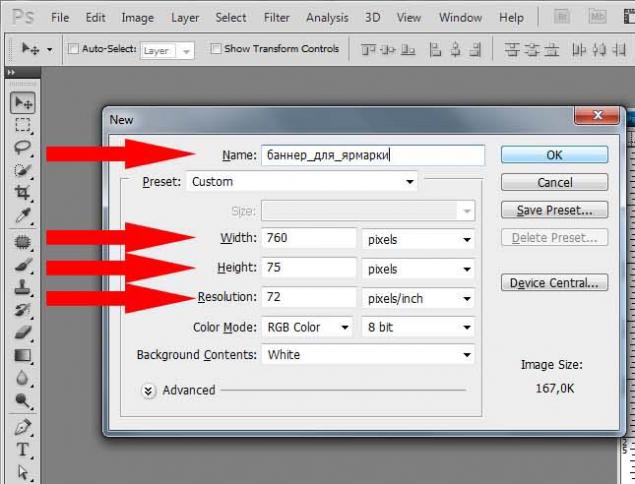
ШАГ 4Создадим шаблон (пустую картинку) для нашего баннера. Выбираем последовательно пункты меню "File->New".

ШАГ 5Задаем последовательно: Имя файла (нашего баннера) "Name" -> (например "баннер для ярмарки"), ширину картинки "Width" -> 760 pixels, высоту картинки "Height" -> 75 pixels, разрешение картинки "Resolution" -> 72 pixels/inch.

(RUS)

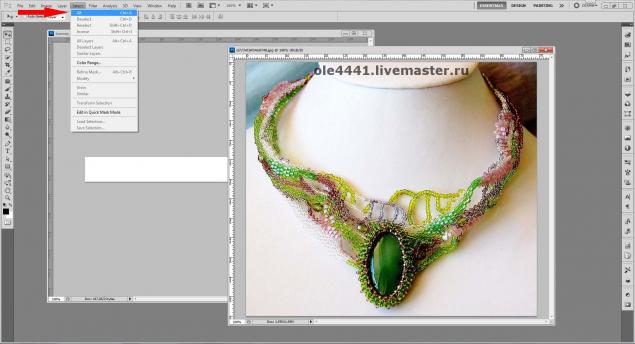
ШАГ 6У нас открыты 2 картинки. Одна - та которая послужит нашим фоном, вторая - чистый шаблон будущего баннера.

ШАГ 7Начинаем операцию копирования картинки которая будет фоном в чистый шаблон баннера. Делаем активным файл с фоном (просто кликаем один раз на нем мышкой).

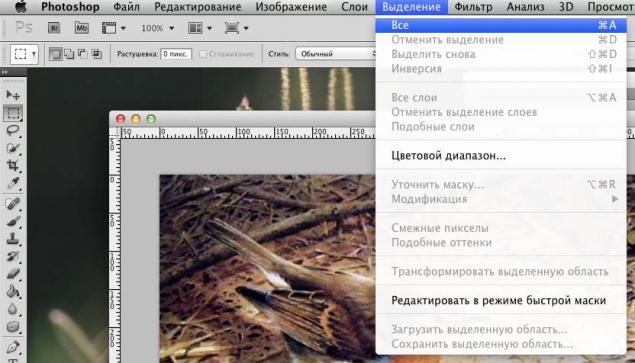
Выбираем последовательно пункты меню "Select -> All".

(RUS)

ШАГ 8Выполняем операцию "Копировать". Нажимаем последовательно пункты меню "Edit -> Copy".

(RUS)

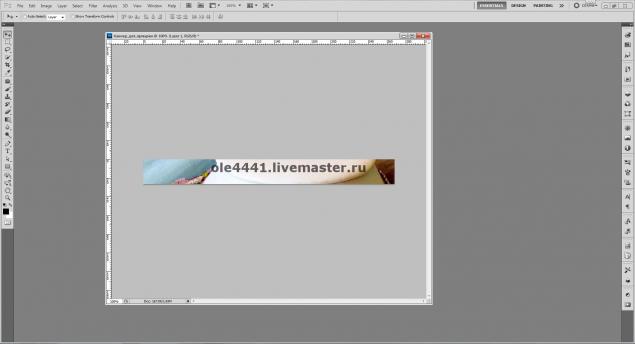
ШАГ 9Вставляем скопированную картинку с фоном в шаблон баннера. Выбираем активным файл с пустым шаблоном (просто кликаем мышкой внутри окошка с картинкой баннера) и последовательно выполняем пункты меню "Edit -> Paste".

(RUS)

ШАГ 10Наш фон теперь поместился в шаблон баннера и мы готовы с ним работать.

ШАГ 11Например мы просто смасштабируем этот фон и красиво разместим его на баннере. Для этого выберем режим свободной трансформации "Edit -> Free Transform".

(RUS)

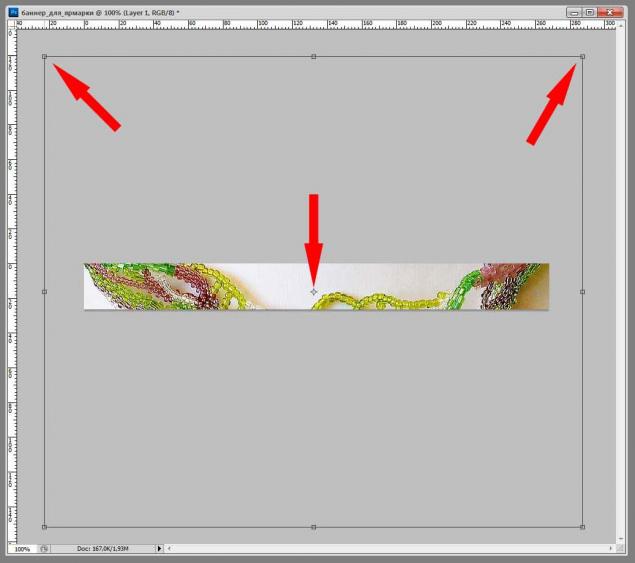
ШАГ 12У нас появилась рамочка вокруг слоя с нашим фоном. Изменяем (уменьшаем и двигаем наш слой с фоном) так, что-бы это было красиво. Если потянуть за крайние уголки этой рамочки, то размер слоя с фоном начнет изменяться (уменьшаться или увеличиваться). Если одновременно с этим нажать и удерживать кнопку "Shift" на клавиатуре, то транcформация слоя с фоном будет пропорциональным, т.е. без искажений по горизонтали и вертикали. Еще можно вращать вокруг центральной точки (отмеченной одной из красных стрелочек). Перед тем, как тянуть за уголки мы должны выбрать инструмент "Move Tool". Как только закончили трансформацию нажмите клавишу "Enter" на клавиатуре.


ШАГ 13Трансформируем слой с фоном на свое усмотрение.

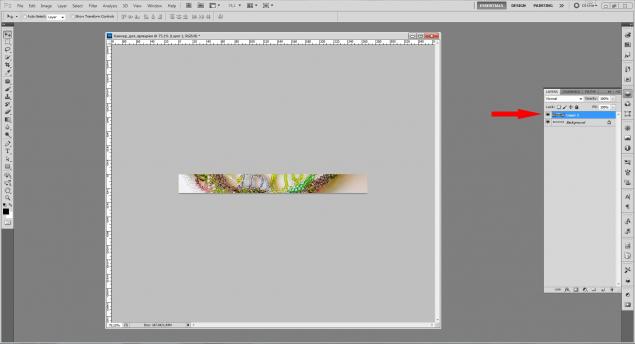
ШАГ 14Давайте посмотрим, где же располагается слой с нашим фоном. Выполняем последовательно меню "Window-> Layers". Откроется окошко со слоями. Наш фон сейчас находится вторым снизу. Таких слоев в файле Фотошопа может быть очень много.

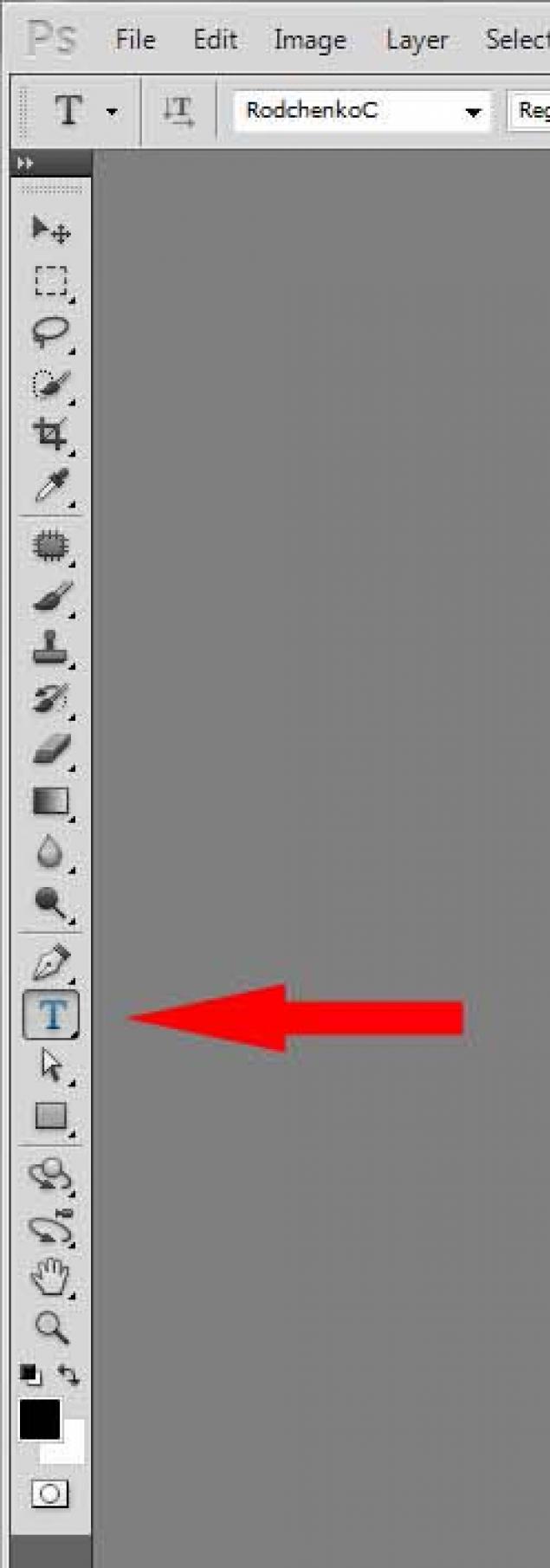
ШАГ 15Напишем название нашего магазина. Для этого выбираем инструмент со сложным названием "Horizontal Type Tool".

ШАГ 16Кликаем мышкой примерно в том месте где хотим написать название нашего магазина. Возможно придется немного подождать, пока Фотошоп активизирует все ваши установленные шрифты. Как только появится мигающий курсор на баннере в том месте, где мы кликнули и появился новый слой с иконкой в виде буквы "Т", мы готовы набирать название нашего магазина.

ШАГ 17Пишем название. Меняем цвет и размер шрифта, как в любимом Ворде. Баннер "на скорую руку" готов.

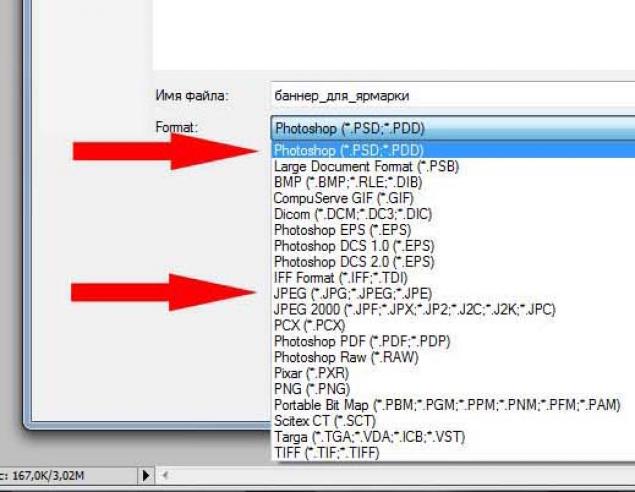
ШАГ 18Записываем наш баннер "File -> Save As..." в формат *.PSD это для дальнейшей работы с ним (вдруг вы захотите поменять фон или название магазина на баннере). И записываем для загрузки на Ярмарку в формате *.JPG.



Еще раз прошу прощения за избитую тему. Можете даже ругать. :)Надеюсь я помог девушке с такими подробностями.Если будут какие-то еще уточнения по данному уроку, пишите сразу, пока у меня есть возможность править этот урок.
Извините.
www.livemaster.ru
Как сделать баннер самостоятельно
Когда новый сайт спроектирован, разработан и исправно функционирует, появляется вопрос о том, как привлечь туда целевую аудиторию, как рассказать людям о появляющихся новшествах. Надежным и популярным способом является создание и размещение баннерной рекламы на страницах, которыми регулярно пользуются потенциальные клиенты.

Однако учитывая, что развивающиеся проекты часто еще не приносят желаемой прибыли, можно ознакомиться в этой статье с тем, как сделать баннер самостоятельно и тем самым сэкономить на оплате соответствующему специалисту. К тому же никто не сможет разработать подходящую рекламу лучше, чем сам владелец сайта.
Итак, если возникает вопрос о том, как сделать баннер, первым делом необходимо обзавестись средой разработки. Для проектирования как обыкновенного, так и flash-баннера лучше всего подойдет Adobe Photoshop. Создание графической части рекламы такого типа не требует серьезных навыков работы с этой программой, но умение использовать основные инструменты и поверхностно работать со слоями обязательно.
Первым шагом в решении задачи "как сделать баннер в фотошопе" является подбор цвета. Нужно хотя бы приблизительно иметь представление, с помощью каких цветовых оттенков и изображений баннер будет передавать информацию. Таким образом, подготовительный этап разработки включает в себя начальный эскиз, который можно сделать вручную, а также поиск необходимых изображений в интернете.
Сам процесс создания начинается с выбора размера холста в фотошопе. Этого же размера будет и сам баннер. Здесь существуют некоторые стандарты. Чаще всего используются габариты 468х60, а также 100х100 пикселей. Подходящее значение вводится с помощью пункта меню "Файл" в разделе "Создать".
Следующим шагом для тех, кто хочет понять, как сделать баннер, станет создание заливки холста основным цветом с помощью соответствующей кнопки в панели инструментов, которая находится в левой части интерфейса графического редактора.
Дальнейшие шаги выполняются в зависимости от задуманного внешнего вида баннера. Можно накладывать другие цвета, картинки и тексты. Самое главное, чтобы все действия были функционально оправданы. Реклама должна получиться лаконичной и интересной. К подбору изображений следует подходить особенно тщательно, ставя себя на место пользователей и представляя, что могло бы привлечь их внимание. Размещение картинки на баннере должно осуществляться с сохранением пропорций. Реклама будет выглядеть эффектно и внушительно, если добавить на нее теней и бликов.

Для того чтобы гарантировать привлечение внимания к интернет-рекламе, можно использовать такие эффективные визуальные средства, как анимация. Если появляется вопрос о том, как сделать flash-баннер и при этом нет желания глубоко вникать в подобный процесс, лучше всего использовать специальные бесплатные сервисы, где все шаги и подбор эффектов осуществляется с помощью простых кликов мышью в среде понятного интерфейса.
Практикуясь некоторое время в создании рекламы и приобретя опыт в этом деле, можно будет без труда выполнять подобную работу для кого-нибудь еще или же просто передать близким свои знания о том, как сделать баннер.
fb.ru
Узнайте как сделать баннер своими руками
На этом уроке мы познакомим Вас с программой Banner Maker Pro 7 (скачать). С ее помощью можно легко сделать баннер своими руками весьма высокого качества.

Интерфейс программы очень дружелюбный. Каждый шаг снабжен подробной инструкцией, которая поможет Вам его выполнить.Давайте для примера создадим баннер нестандартного размера 400х100 пикселей со скругленными краями для некоего абстрактного лесничества «Тридесятое Царство». В настоящий момент как бы вы не рекламировали ваш магазин, клиенты придя обращают внимание как на сервис, так и на обслуживание, по этому важно контролировать качество работы персонала. По этому вот тут тайный покупатель, который поможет вам узнать все дыры в обслуживании и персонале. И в случае необходимости, подтянуть все позиции до нужного уровня.


Как сделать рекламный баннер
Вводим вручную нужные нам размеры и переходим к следующей вкладке «Фон». При этом поле для предпросмотра автоматически меняет свои размеры в соответствии с нами заданными.

Для баннеров стандартных размеров в программе имеется библиотека готовых шаблонов. Также доступен выбор сплошной или градиентной заливки, цвета и толщины рамки вокруг баннера.

Мы пойдем другим путем и выберем фон из изображений, имеющихся на нашем компьютере:

Если размеры предполагаемого фона и баннера будут не совпадать, то программа предложит изменить любой из них. Изменяем размер фона под баннер.Переходим к работе с формами.

Здесь мы можем добавить различные графические элементы на поле баннера и отрегулировать их вид. Сами формы можно перемещать по полю мышкой (грубо) и кнопками навигации (точно), менять их размеры и цвет, добавлять тень. Создадим с помощью трех стрелок, направленных вверх, и прямоугольника елочку.На вкладке «Рисунки» можно добавить к баннеру изображения из библиотеки программы или свои картинки, кнопки, логотипы и т.д.

Выберем солнышко из библиотеки, нажав на кнопку «Добавить», зададим ему параметры и перейдем к созданию надписей.

На вкладке «Текст» набираем надписи. Здесь все понятно из скриншота. Стоит отметить, что надписи набираются в одну строку, их также как формы или рисунки можно перемещать мышкой и кнопками навигации. Для нескольких слов, расположенных «в столбик», придется создавать несколько отдельных надписей.

Вкладка «Текст+» позволяет поворачивать и изгибать ранее набранный текст, а также добавлять ему объемную тень.

Возвращаясь по вкладкам назад, можно внести дополнительные коррективы, что-нибудь убрать или добавить. Как видите, мы пытались добавить двуглавого орла с эффектом прозрачности, но результат не оправдал ожиданий и его пришлось убрать.
Наш статический баннер готов.

Осталось только нажать на кнопку «Сохранение», выбрать для него расширение файла и целевую папку. Также можно применить сжатие формата GIF, чтобы уменьшить размер файла. Дополнительно можно указать ссылку для баннера, загрузить его на хостинг изображений или FTP-сервер, отправить по E-mail и т.д.А как же быть с анимацией? Давайте рассмотрим этот вопрос. Нажимаем на кнопку «Анимация» и видим выбор между двумя вариантами: «Один шаг анимации» и «Покадровая анимация». Остановимся подробнее на первом.

Здесь справа даны варианты анимированного появления баннера из пустого фона, слева временные интервалы и цвет фона. Просмотреть результат в программе можно, нажав кнопку «Воспроизвести». Когда будет найден оптимальный вариант, нужно будет его сохранить и обязательно просмотреть в браузере. Если что-то не понравится, нужно внести коррективы и заново сохранить файл.
 Покадровая анимация предполагает наличие 2 и более готовых GIF-файлов, которые с определенным алгоритмом сменяют друг друга. Переделаем для этой анимации наш баннер. На первом кадре оставим слово «Лесничество», на втором – остальные, попутно их подправив.
Покадровая анимация предполагает наличие 2 и более готовых GIF-файлов, которые с определенным алгоритмом сменяют друг друга. Переделаем для этой анимации наш баннер. На первом кадре оставим слово «Лесничество», на втором – остальные, попутно их подправив.


Теперь, зайдя на вкладку «Покадровая анимация», добавляем оба файла в программу.

Изменяем по своему усмотрению скорость смены кадров и способ обновления и каждый раз сохраняем результат. Только таким образом его можно будет просмотреть в браузере. Выбираем окончательный вариант. Он и будет нашим анимированным GIF-баннером.

Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.

www.banner-web.ru
Свадебный баннер фото - идеи оформления, пошаговый мастер-класс
Плакаты, постеры, баннеры, гирлянды – все это must have в оформлении любой свадьбы, независимо от тематики и количества гостей. Это не только часть украшения праздника. Свадебный баннер фото зоны – идеальное решение для стильных фотографий. Он не только создает торжественное настроение, но и решает проблему декораций. Какие бывают баннеры и как выбрать подходящий вариант? Что получится сделать своими руками, а что лучше заказать профессионалам?
Идеи баннеров для свадебной фотосессии
Свадебная фотосессия обязательно входит в программу любой современной свадьбы. Чтобы сделать ее веселой, удивить гостей и получить стильные фотографии, необходимо подготовить фотозону. Баннеры для фотосета должны быть высокого качества, а материалы, краски, освещение – соответствовать условиям проведения торжества (это касается как выездных церемоний на природе, так и мероприятий в закрытых помещениях).
Свадебные баннеры бывают нескольких видов. Для свадьбы вполне возможно использовать их все, главное, чтобы это соответствовало тематике праздника (цвета, шрифты, материалы, элементы декора должны быть в едином стиле). Если оформлением торжества занимается команда профессионалов, такой проблемы, как правило, не возникает. Если же молодожены все делают своими силами, распределяя помощь между друзьями или родственниками, необходимо координировать все этапы. Какие же бывают свадебные баннеры?
С именами
Плакат с именами молодоженов – традиционный, не теряющий популярности способ свадебного оформления помещения. Такое украшение вполне под силу изготовить самостоятельно. Кроме имен на плакате уместно будут смотреться фотографии жениха с невестой (в виде love story или просто романтического или веселого коллажа) или свадебные символы (кольца, сердечки, голубки, ленты или цветы).
Сделать стильный баннер помогут трафареты. Выберите элегантный шрифт в подходящей компьютерной программе, напишите имена, распечатайте буквы на принтере, вырежьте их ножницами или канцелярским ножом. Если требуется надпись крупного размера (больше формата А4), закажите распечатку типографии на широкоформатном принтере. Очень большие буквы удобно наносить краской из пульверизатора или валиком.
Плакат в виде шаржа
Плакат-шарж всегда вызывает улыбку и делает свадьбу неформальной, вносит нотку юмора и задора в серьезность торжества и остается молодоженам подарком на долгую память. Заказывают шарж у художника, как правило, по фотографии, позировать лично необязательно. Свадебный шарж можно распечатать любого размера, вставить в раму или закрепить как баннер.
Press-Wall (пресс-волл)
Пресс-волл представляет собой большой баннер (полотно), натянутый на каркас. Данные конструкции традиционно используются для проведения фотосессий различных мероприятий (презентаций, пресс-конференций, церемоний). Современные публичные свадьбы также не обходятся без фотосета на фоне баннерного стенда, что сделало его популярным оформлением свадебной фото зоны. Изготовлением и монтажом press-wall занимаются рекламные агентства, цена зависит от размера и вида конструкции.
Свадебный пресс-волл размещают внутри помещения или снаружи. Если фотосессия планируется вечером, стоит заказать press-wall со встроенной подсветкой. Содержанием баннера выступают, как правило, персональные логотипы, имена молодоженов, дата торжества, фото коллажи. Разработку макета желательно поручить профессиональному дизайнеру – результатом будут стильные фотографии. Свадебный пресс-волл украшают тематической атрибутикой или просто цветами, тканевыми драпировками или лентами.
Самый удачный вариант press-wall – баннер в пол, который позволит сделать фото без некрасивых стыков, стоек и других деталей монтажа. Чтобы фотографии получились максимально качественными, перед пресс-волл устанавливают софиты (их сдают в аренду те же компании, которые изготавливают такие баннеры). Заказывать press-wall желательно заранее (примерно за месяц до торжества), чтобы получить стенд высокого качества и в срок.
Пресс-волл – не самое дешевое удовольствие, поэтому, если хочется сэкономить, заказывайте баннер без монтажа/демонтажа. Раму для натяжки полотна придется арендовать, кроме того, понадобятся специальные крепежи. Если у вас есть дизайнерские навыки, изготовьте макет баннера самостоятельно с помощью графической программы на компьютере, а затем закажите печать в рекламной компании или типографии.
С фотографиями молодоженов
Баннер с фотографиями жениха и невесты – не самый удачный фон для фотосессии. Зато такой постер (или, при желании, целая галерея изображений) будет прекрасным украшением банкетного зала. Отобранные фото желательно перед печатью обработать в графической компьютерной программе, чтобы скорректировать цвета, убрать дефекты или ненужные детали, добавить при необходимости тематическое оформление или надписи. Распечатывают такие постеры на специальной бумаге или баннерном полотне.
В виде гирлянды
Тематические гирлянды – еще один популярный свадебный декор. Такое украшение легко выполнить своими руками, к тому же, его создание не займет много времени. Гирлянда уместно смотрится практически везде: на столах, стульях, на стене или потолке, в помещении или на улице. Если жених с невестой будут позировать с такой гирляндой в руках, получится стильное тематическое фото.
Что же нарисовать на баннере-гирлянде, кроме привычных для свадьбы сердечек или имен молодоженов? По размеру такой баннер хорошо смотрится, если он не сильно длинный, поэтому подойдут короткие пожелания в 1-2 слова («Любви и счастья», «Вместе навсегда», «Совет да любовь», «Молодожены»), заглавные буквы имен невесты и жениха, дата торжества. Для современной свадьбы в европейском стиле романтично и стильно смотрится надпись на английском языке «Mr&Mrs» («Мистер и Миссис»).
В качестве материала для гирлянды подойдет ткань или плотная бумага. Чтобы надписи сохранились долгое время, используйте специальные краски (для ткани или акриловые). Цвета букв и фона должны контрастировать, иначе прочитать такой баннер будет проблематично. Модной альтернативой расписанным гирляндам будут вырезанные из бумаги по трафарету. В качестве узора для вырезания подойдут не только имена или даты, но и силуэты цветка, голубя или сердца – такая гирлянда выглядит очень романтично.
Как сделать баннер на свадьбу своими руками
Чтобы изготовить стильный свадебный баннер-гирлянду с надписью, понадобятся следующие материалы:
- белый картон для фона;
- картон голубого (или любого другого контрастного) цвета для подложки;
- цветной принтер;
- клей-карандаш;
- фигурный дырокол для обработки краев;
- ножницы, канцелярский нож;
- лента для подвешивания.
Пошаговая инструкция:
- Выберите в компьютере подходящий шрифт, размер и цвет для надписи, напишите и распечатайте буквы на принтере на белом картоне. Если нет возможности печатать на картоне, воспользуйтесь обычной писчей бумагой – в этом случае распечатанные заготовки надо будет наклеить на белый картон (иначе подложка будет просвечивать сквозь тонкую бумагу). Обрежьте края заготовок с буквами в соответствии с выбранным размером.
- Обрежьте листы голубого картона для подложки до необходимого размера (они должны быть больше, чем белые заготовки с буквами).
- Обработайте фигурным дыроколом края подложки.
- Склейте обе части (белую и голубую).
- Ножом сделайте на каждой букве по две прорези для ленты. Чтобы буквы держались на своих местах и не ездили, отверстия должны быть меньше ширины ленты.
- Проденьте ленту через буквы и повесьте в нужном месте.
Фото оригинальных свадебных баннеров
Свадебные баннеры используют не только для фотосессии, но и как ширму, перегородку или информационный объект (место для поздравлений, ориентир для гостей). Каких-то ограничений в оформлении баннеров нет – все зависит от фантазии молодоженов, опыта координатора свадьбы и бюджета. Обязательно надо учитывать только тематику мероприятия: плакаты и стенды, выбивающиеся из общего стиля, сведут на нет все усилия декораторов. В нашей галерее вы найдете фото свадебных баннеров разных типов и стилей.
svadbavo.ru
Как сделать баннер для сайта: 4 эффективных способа
Здравствуйте мои дорогие подписчики и гости! Вы хотите притягивать внимание интернет-пользователей к своему веб-продукту, но не знаете с чего начать? Мне кажется, я могу помочь вам, именно поэтому я создала обзор о том, как сделать баннер для сайта. Обучившись этому мастерству, вы сможете начать зарабатывать и дарить людям радость. Готовы? Тогда я начинаю.
Баннер – что это?
Еще в самом начале своей карьеры я думала о том, что баннер – своеобразная картинка, привлекающая взгляды людей и содержащая определенную информацию о продуктах, товарах и услугах корпорации. Теперь я понимаю, что это так называемый маркетинговый ход, позволяющий владельцу продукта заявить о себе на весь мир и продвинуть имеющийся продукт в массы. Вы согласитесь со мной?
Что включает в себя правильно составленный баннер? Во-первых, выгодное предложение, способное заинтересовать определенную категорию лиц, во-вторых, название о компании. Зачем это нужно? Если такой рекламный ход не сработает, то о вас уже будут знать, а это одна из главных задач продвижения. Понятно?
На данный момент существует несколько видов баннеров:
- Статическая картинка, имеющая определенную цель.
- Динамичный или анимационный вариант (привлекает внимание анимацией и позволяет сокрыть в него больший объем информации).
Первый вид баннеров получить несложно, ведь его можно разработать в фотошопе. Что касается анимированного варианта, то создается разными способами (с помощью флеш технологий или гифок). Чуть позже я расскажу вам о том, как это осуществить.
 Какой из них выбрать? Дело ваше. Подумайте о потребностях (ответьте на вопрос: «Зачем нужен баннер?») и тогда вы примите правильное решение.
Какой из них выбрать? Дело ваше. Подумайте о потребностях (ответьте на вопрос: «Зачем нужен баннер?») и тогда вы примите правильное решение.
Способы создания баннеров
На сегодняшний момент вы можете получить баннер, вот какими путями:
- Обратиться в специализированное агентство. Выбрав этот способ, вам придется заранее подготовиться, а именно набросать макет будущего продукта и подготовить деньги. Сколько стоит эта процедура? Ответ на этот вопрос будет зависеть от ваших потребностей (наличие анимации, размер баннера и т.д.).
- Найти фрилансеров, готовых осуществить вашу мечту. Почему я выделила этот путь в отдельный, ведь он частично совпадает с первым? Все дело в том, что размер затрат в этом случае может быть меньше. Я думаю, что многие из вас хотят экономить на цене, получая при этом отменное качество. Я права?
Спешу поделиться с вами местами, которые я использую: биржа фриланса fl.ru (здесь, конечно, дороговато, но зато качество всегда на высоте. Видимо, фрилы проходят тщательный отбор), Weblancer (соотношение цены и качества наравне. Есть профи, но попадаются и лошарики на воздушном шарике. Всегда смотрите портфолио и отзывы). Ну, а самые дешевые исполнители находятся на ВоркЗилле (можно торговаться на счет цены. Качественно давайте задание. Проверяйте работу еще до оплаты). В общем, пользуйтесь на здоровье! 

- Выполнить работу самостоятельно. Если вы не готовы тратить свои финансы, то продолжайте внимательно читать обзор, ведь сейчас я раскрою тайны волшебников-творцов.
Сделать баннер самостоятельно просто как никогда
Как я вам уже говорила, банеры бывают двух типов: анимированные и статические. Поэтому предлагаю рассмотреть этапы получения каждый в отдельности. Начнем с простого – классического баннера без анимации.
Пошаговое руководство:
- Ставите пред собой цель и подбираете для нее материал (картинку, отражающую суть). Если вы нашли несколько, то это даже лучше, ведь на выходе получится уникальный продукт.
- Открываете фотошоп (если его нет, то придется установить на рабочее устройство). Все изменения проще производить в такой программе.
- Вставляете в программу заранее подготовленные материалы и начинаете их преображение, используя имеющиеся функции (вырезать, вставить, копировать и т.д.).
- Добавляете нужные надписи (название компании) и сохраняете результат в формате jpg.
Советую, при работе с фотошопом увеличивать размер баннера в 10 раз. Зачем? Так вам будет проще заметить мелкие недочеты (стыки фрагментов, непрокрашенных элементов и т.д.), чтобы получить качественный продукт.
 Как вы заметили, сделать простой баннер самостоятельно несложно. Для этого достаточно иметь малейшие знания фотошопа и желание творить. А как же тогда быть с анимированными продуктами?
Как вы заметили, сделать простой баннер самостоятельно несложно. Для этого достаточно иметь малейшие знания фотошопа и желание творить. А как же тогда быть с анимированными продуктами?
Здесь придется чуть дольше потрудиться. Вот вам пошаговое руководство:
- Подобратькрасивый материал (картинки, фотографии).
- Открыть редактор (я рассматриваю фотошоп). При необходимости скачивайте его с проверенных ресурсов, чтобы обезопасить свой компьютер от вирусов.
- Выбрать нужный вам размер баннера. Вспомните мой совет о размерах.
- Создать несколько слоев, используя функции «Новый», «Файл» и «Дубликат».
- Загрузить в них свои картинки, произвести их корректировку (что-то обрезать, что-то добавить). При желании можно изменить фон, добавить надписи и т.д. Делайте все то, что вашей душе угодно.
Почему я не даю точных инструкций по преображению картинок? Потому что я не знаю конечной цели вашего продукта. 
- Когда все изменения завершены и вы остались довольны результатом, нужно кликнуть по клавише «Окно» и выбрать «Добавить анимацию».
- Осталось создать копии выделенных фрагментов (для этого есть специальная функция) и кликнуть по клавише «глаз», чтобы просмотреть свои работы.
- Не забудьте выставить время смены полученных картинок (например, 0,1 с) и сохранить результат.

Ваш динамичный банер готов. Только вот не торопитесь загружать его на сайт, а произведите контрольный просмотр на плеере. Это поможет вам оценить свой результат, заметить малейшие недочеты. Помните, их лучше устранить заранее. Почему? Потому что ваш продукт – лицо компании. Поставите себя на место интернет-пользователя и ответьте на вопрос: «А вы бы воспользовались предложением фирмы, которая выглядит нелепо?» Мне кажется, что здесь все очевидно.
Если вам кажется, что кадры сменяют друг друга медленно, то попробуйте внести корректировки и создать промежуточные картинки. После всех проведенных настроек обязательно сохраняйте результат в формате gif. Где его найти? Подскажу:
- кликаете на клавишу «меню»;
- выбираете функцию «сохранение для веб —устройств» и нужный формат.
Все готово. Осталось только загрузить это творение на нужный сайт, при необходимости настроить параметры кликабельности в режиме онлайн и наслаждаться своими успехами.
Мне кажется, что обзор получился полноценным и после ознакомления с ним, вы сможете производить такое простые вещи, как баннеры, самостоятельно. Помните: «Чтобы достичь чего-то самому, нужно учиться, развиваться и расти». Придерживайтесь такой мудрости и в ближайшее время начнете замечать колоссальные изменения вокруг вас.
На этом все, я буду прощаться с вами, мои дорогие читатели. Если вдруг что-то осталось непонятным, или у вас не получилось воплотить свою задумку, следуя моим руководствам, не стесняйтесь, задавайте вопросы, приводите примеры, и я обязательно помогу вам. Ведь именно для этого я и создавала свой блог.
Для гостей познавательного ресурса спешу сообщить приятную новость: «Вам больше не нужно копировать размещенную информацию, чтобы изучить ее в свободное время. Для этого достаточно воспользоваться кнопками социальных сетей. Вы кликайте по ним и делитесь интересным материалом со своими друзьями».
Хотите расти вместе с нами? Присоединяйтесь к числу подписчиков.
С уважением, Елена Изотова.
blogizotovoy.ru